E-Commerce requires careful planning about how you structure your products and formulate your policies. The reason is simple, sustainable growth of your online portal as your business grows and changes. Unlike websites or traditional commerce, e-commerce sites need to react to business changes quickly. This demands good software supporting your business as well as a good data model process. Technology alone cannot solve everything and businesses need to realize that. At NeuroSystems we marry best of both worlds of tech and domain expertise to deliver the best e-commerce sites our clients can afford, and whats more is that the solutions are developed with a long term vision for your business. This goes beyond the software but requires the business to effectively team up with the technical people in makinng sure the business strategy is most accurately reflected in the end product. This requires a study and planning. The following touch on some of the most common points a business needs to get right, but is not limited to the following list:
Before we take flight into core business concepts, one has to understand some basic rules of the Digital World. While this is true for the real world also, it becomes of particular importance in the digital world. An SKU is a word or sequence that uniquely identifies a product.
By "unique" we mean, if the product exists in a different design, color or size then each variation is recommended to have a separate SKU. Infact anything being sold that can vary by the tiniest of intentions, must have a separate SKU code associated with it.
The reason for this is that while selling products online, unique identification is very important to ensure there is no confusion in the final goods being delivered to your customer. For example, if you were selling a SMALL size T-shirt and a Large size T-Shirt with the same SKU code, it is very probable that you would have a record that could allow you to ship the wrong product. There are other implications technically and business wise where you can have a disaster due to not tending diligence to this basic detail.
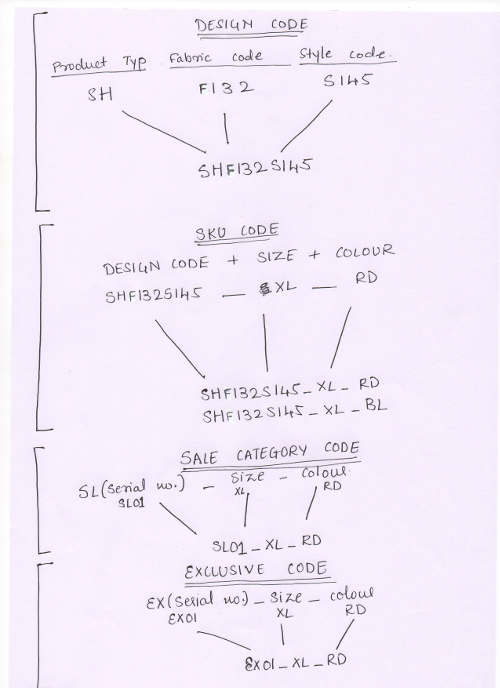
An SKU's closest analogy is a BAR CODE. Just as BAR CODE readers demand bar codes to be in a particular machine legible format, SKU codes should be structured such that the computer (machine) can read it easily. SKU codes *may* find their way on image names, links etc. This implies the following:
There is a temptation for some businesses to use SKU codes in a manner that by reading it tells the full nature and history of the product. Don't do thtat. An SKU code no matter how complex cannot tell the story of your product, and by that philosophy no matter what you do it will not be sufficient. There are other fields of data to represent characterizes of your data. Please do not use your SKU as some sort of summary. While some human legibility is nice, the primary importance is to keep it machine readable and usable.
The following example illustrates what should be avoided, is in the circle:

Products that share the same design/model will have the SAME model Code. For example, all products that are SIZE or COLOR variations, can share the same model code. This helps the system relate different products yet strongly related products.
Example: Lets assume there are 4 products. The 4 products have the following properties broken down. Of which we can see "B" has nothing in common:
Categories are important for the following perspectives:
MEN > SHIRT > T-SHIRT, MEN > SHOES, WOMEN > SHIRT
The above is an interesting example on close inspection. One may feel this is an obvious example, but wait. One could have also modelled this as :
SHIRT > MEN, SHIRT > WOMEN
So why is the previous a better model than the latter?
Apart from the intuitive bias, there is a deeper reason. We can see the sub-category SHIRT has a stronger association with the product than MEN or WOMEN.
SALE is not a category. Products belonging to SHIRTs can also belong to a section called SALE. This does not make SALE a good category. SALE is simply the attribute of a product. So multiple rules are violated:
Since there are some restrictions in concept on a Category, how would you get around representing your products to the end consumer is a natural question.
One can refer to the following types of relations for a complete guide. Here is a summary of options:
This section communicates basic requirements on photo format for products in an e-commerce project. Different people have different methodologies. Our attempt is to only orient the photographer to what we find is common practice. If the photographser disagrees with anything in this section, we are open to communication. What is important at the end of the day is that all parties have an agreement on what is required to produce the final images.
Ensure you design the website first and then share the Image Aspect Ratios' (sizes) with your photographer. What is of most importance is that photographer respects the aspect ratios shared in the design.
If the photograph does not match the aspect ratio then it may either have to be stretched or squeezed, or it will not look right on the website. This is the most critical aspect of shooting images for a website.
Sometimes the designs dont represent all products. Read the next section in that case.
Sometimes some categories demand different aspect ratios. This depends on the range of your products. For example, a garment would suit a POTRAIT style image while a Hand Bag may suit a LANDSCAPE type image. Shoes could be shot in POTRAIT or SQUARE images. Whatever the category needs, please ensure aspect ratios are consistent (same) across a category.
It is preferred your entire website follow the same aspect ratio's however if that is not possible it is important to convey this to the development & design team before you click or finalize all your photographs.
Communication is essential on anything to do with changes of aspect ratio.
The actual photograph can be in the highest resolution taken, and the e-commerce platform is capable of doing resizing (as long as the Aspect ratio is maintained). However it is also important for web display a standard 72 DPI be followed. This allows for optimized images for web.
Any post editing of the photograph, like cropping, lighting etc is usually the responsibility of the photographer. Ensure your photos are well processed to give them the edge.
The development team does not take on content work like cropping images or changing image formats etc. We can only automate re-scaling (resize with same aspect ratio) of images at best.
It is very important that post editing does not imply changing how the product looks. This can lead to misleading customers and returns on your product. So while some amount of editing is necessary, it should be within ethical limits not to mis lead anyone.
For Product photographs, follow a JPEG format (.jpg). This ensures the quality can be WEB optimized. Also PNG-24 (.png) is another format, however this is less preferred as it supports transparency and cannot allow a lower resolution or compression.
Typically we design the catalog section with a white background, and if the images do not have a transparent background (like in .jpg format), then it is important the image background colour matches the web page background colour. Typically this is white, but you can check with the design if there is any unlikely deviation.
This section is intended for the team creating content and data, and may not concern the photographer hirectly
For ETL to process the images automatically and associate them to the products, a consistent naming convention needs to be defined. The format can be flexible and different for each proejct, however the following guidelines should be followed:
You can update content or product information like inventory, price, and all other attributes using the admin interface. See Catalog for details.
A more efficient process for updating data in bulk is using NeuroSystems Technologies ETL Process.
The ETL process allows your to import and export data and other sophisticated processes. Exports are done by the reporting sections of various modules across admin.
The way it works is that the Excel export format is designed by default to match the input Excel format. This means that what you can import, you can export and a cycle that can be purely managed by Excel for the most.
Strategies and policies relate to how you plan to sell your products on line and the terms you set for the customer to accept your product.
Strategies can be of various kinds, and it is important you think through these with your developer.
How your products are priced domestically and if you have international shipping then internationally. For example, will you include tax, shipping costs in the displayed product cost itself or keep either separate. For selling internationally this gets more complex. For example, will you keep multiple currencies and how will you manage shipping and duties. There are many solutions to these problems but each with their related complexity and costs. At NeuroSystems we can guide you on whats most suited for your business.
The difference between a Strategy Vs Policy is that, a strategy results in some calculation that impacts the sale of the product and its cost. Example Tax, discount, Shipping. A policy is just a written statement that legally binds you to your customer. The policy should be clear and you must ensure on any action before purchase, the customer always agrees to your polciy. Any change in policy should ideally be communicated to your customer. Again based on budget for your solution we can make these processes efficient and automate them in some cases.
It is the unwritten rule (and now written), of the software world. TEST TEST TEST. When you take an estimate of time, please factor time for testing at various levels.
Customers are very unforgiving. If they dislike the experience or there is a critical issue on your website there is a very good chance they will never come back. An issue can happen at any level, some namely:
Ideally the business should be involved all throughout to validate and test the process of the development team. Post development the development team itself needs about a month, along and post which the business can perform something called UAT (User Acceptance Testing).
Changes happen, however managing them is extremely important or else it can result in a domino effect and un tested changes being released in a hurry.
Every change should be scoped, documented, approved by the client, developed, communicated and finally tested.
Sometimes changes can result in issues in existing functionality. This is known as Regression, as it causes the system to regress rather than progress.
Unless you have an in house team, managing this is crucial. NeuroSystems technologies is experienced in all facets including e-commerce project management and we can use our experience of many projects and past enterprises worked with to ensure change management is smooth.