Overview
The Site Manager is a tool provided to Site Admins to change the Structure of the website. This includes the following:
- Add a new page
- Remove an existing page
- Rename as existing page
- Move a page
- Parameters for pages (project dependent)
It is important that site manager admin have training. Site management changes can lead to unpredecitable results as they can alter the strcuture of the content part of the website, if left in untrained hands.
To Get to the site manage follow the following screen shots:
-

Select CMS > Site Manager
-

The above snapshot mentions the general operations that you may use often.
Page Concepts
To understand what a page is in the CMS one should understand the following concepts:
- Template : A design where there is a mix of static pre-styled elements and dynamic content fused in from the CMS. The CMS content author allows one to provide the dynamic content that will be fused within the template design. A template comprises of the following Facets, Static HTML, JavaScript code, CSS style, Special attributes.
- Facet : This defines a part or section of the dynamic content to be fused in the template for display for the page. A template contains multiple facets and hence the page contains multiple facets. The content supplied under a Facet is associated with the page, while the Facet Type is associated with the template. A facet can be customized to present custom admin options, help, guide and validations. If a template is changed and a page shares facets between templates, then the content is automatically available in the switched template also. Each facet can be individually saved and reverted (or versioned in advanced projects).
- Design & Layout : This is technical in nature and defines the HTML structure, CSS styling of the page along with nay dynamic behavior governed by JavaScript. This is modifiable only by a Web developer with HTML/CSS/JavaScript skills. Hence the template code itself is not available in this section of admin.
- Special Attributes : We can associate specal features to templates, like customize their preview URL, or other information we may want to supply to the page that may not be content and may need to be supplied by the Site manager. This helps in more advanced scenarios where we want the page to be influenced by other factors in addition to content supplied by content author.
Add a new page
Page(s) are place holders for content that are recognized by the CMS as a separate unit to be shown on the website. When the site manager adds a new page, they only need to concern themselvs with where this page will appear on the website and any properties it may posess. The actual content and type of page are defined by the Content Author module.
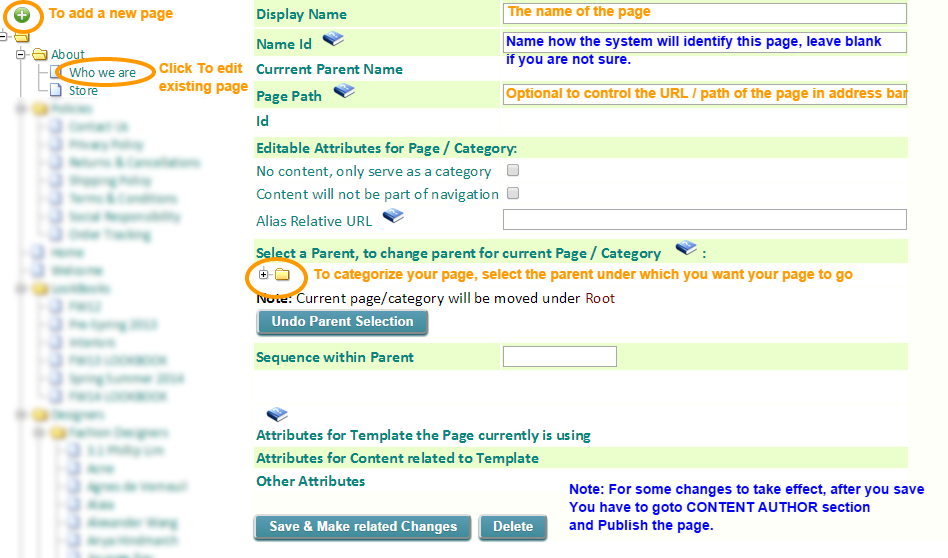
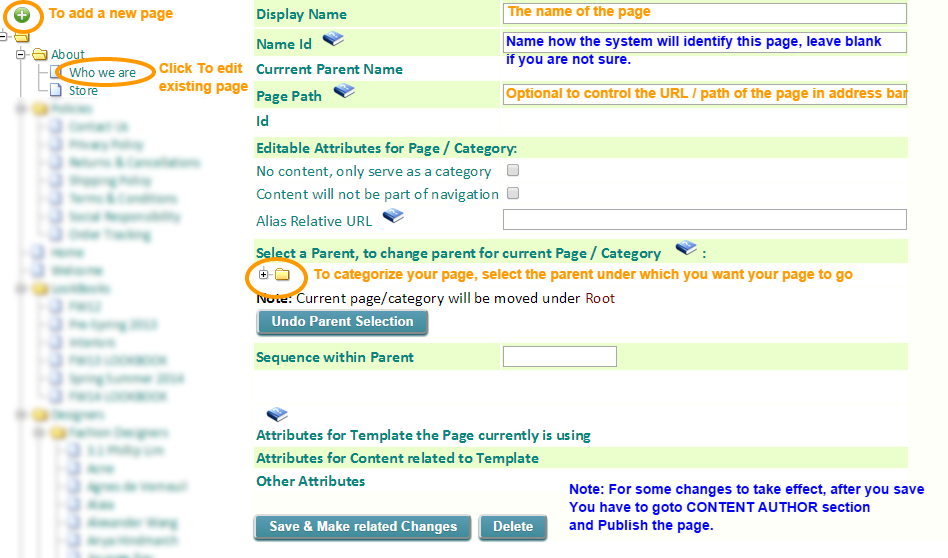
To add a new page follow the following steps
- Click on the category you want the page to be added under. If no category is selected it will be added under root (top)
- Click the "+" sign in Site manager tool on the top left
- Display Name: Provide a Display Name for your page
- Name Id: You may optionally provide a name for the page or leave blank. If left blank the name will assume a qualified namefrom the display name automatically.
The difference between DISPLAY NAME and NAME is that, the DISPLAY NAME is used to show on the website, while the name is expected to be unique for each page. This is because the system identifies a page by its Name and not a Disply Name. For most cases the display name and the name can be same, however the following situations may need you to consider when they may need to differ:
- There are multiple pages whose page display name you want the same but want to still treat them as different pages. Example: My trip - My trip1, My trip2 etc.
- The Display Name uses special characters that may cause problems in the system for easily identifying it
- (Optional) Page Path: Some pages we wish to provide sepcial paths. Like /chapter1/day-trips/My trip. One can add /chapter1/day-trips/ in this field. Note that the first last "/" are inclusive.
- (Optional) No content, only serve as a category: If checked, indicates the system will ignore any content for it and this wil lbe used to define a category for other content pages under it.
- (Optional) Content will not be part of navigation: Sometimes we want special pages that are there if we provide a link to it, but we do not want the system to automatically show it in the menu or navigation. If checked, the page will not appear in the navigation. This also may vary from project to project on how it can be interpreted.
- (Optional) Alias Relative URL: We may want multiple links to point to the same page. This provides us an option to create an alternate URL path to the same page. This can be useful in SEO or Analytics cases, where in additon to the default path you want to define an alternate path to the same page
- (Optional) Select a Parent or Move page to a new location: Refer to Move a Page section
- Save the changes by pressing the Save button below.
If it is an existing page, for some options you may need to Publish the page from Content Author module. The help section next to the field, will indicate if it required or not.
Remove a page
Click on the page name in the left tree and click the Delete button.
You can delete an entire category in the same way, except for clicking on the page simply click on the node in hierarchy.
Move a page
Different categories can represent different sections of the CMS. What each category stands for varies from project to project, however if one has to move a Page from one category to another, you can follow these steps:
-
Determine existing location
Before you move your page you must be aware where it is currently situated. You can check the Current Parent Name field on the panel to see the name of the Parent page. Then in the Move parent Tree expand it and check where you are in the site.
-
Change Location

Expand the tree until you see the parent and select the new parent under which you want the page to go as an immediate child.
The Admin interface automatically greys out your existing path to avoid you making a mistake in assigning it a location that is already has and only makes alternative paths available for selection.
- Save your change.
This does NOT require you to re publish the page, and the site will be updated real time.
Page and navigation settings (special attributes)
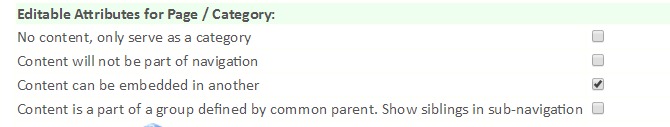
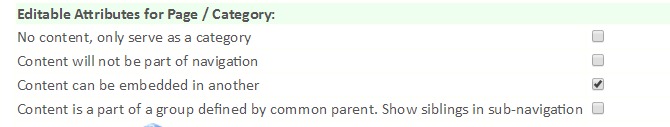
We can control how we want the website to treat the page. Depending on the scope of the project the following settings can be supported.

Here is what they mean
- No content, only serve as a category : The node will not really be a page with content. Its just a place holder as a category to other content.
- Content will not be part of navigation : When we want to create pages but don't want then visible in the main or direct navigation.
- Content can be embedded in another : These are typically not complete pages themselves but are avialable to be referenced or embedded in other pages. Read more here on how to create embedded content.
- Content is a part of a group defined by common parent. Show siblings in sub-navigation : When we want say a page to display a related sub-context or sub-navigation like a Tabs, where each tab is a link to another page related in the same group. What defins a group itself can be application defined/programmed and is not of concern here.
Site wide controls
A tricky part of a CMS based project, is always to decide what is in the hands of the admin and what should remain strictly privy to the developer.
For example performance, is ideally a technical topic that the CMS admin should not be concerned about (ideally). However in practice, certain items can be cached or indexed.
- Cache : Like your browser maintains a cache to ensure items that are already fetched from the website are not re-fetched. This improves performance. Similarly, the server may cache certain types of content that are frequently accessed, but not frequenty changed. This varies as per the needs of a project. These pieces of content are maintained in the cache.
- Index : Like reading a book, when you want to go straight to a chapter, you dont flip every page and jump straight to the page of interest. An index improves performance of content that needs to be searched often. Again the nature of this content is frequent reading and modification or lateration is very less in comparison.
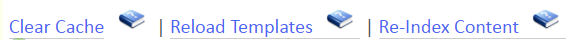
The site automatically updates the cache and index with time. However the admin can trigger any of the controls, if they are not seeing changes in their preview or published page.
 Content viewed within the Admin Panel is always fresh, only PREVIEW and PUBLISHED content is subject to the above conditions.
Content viewed within the Admin Panel is always fresh, only PREVIEW and PUBLISHED content is subject to the above conditions.
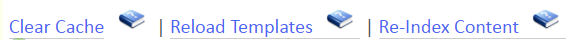
- Clear Cache : Will clear the cache.
- Reload Templates : Does not impact content; this is only to be used by advaced admins who are capable of modifying website teplate code and want to reload changes.
- Re-Index : Re index the searchable content.
Parameters for pages (project dependent)
Some projects may need the Site Admin to define special attributes for a page based on Project needs. There is no general definition of this and it depends on the how the project is developed. This section allows an admin in advanced cases to see special parameters for a page so that the application can interpret them and use them on the website. This is for advanced technical use cases.