
This section is for the seasoned content admin, who is willing to engage in more interactive experiences and use cases fringing with development and integration cases with other modules that go beyond simple static content scenarios.
These features have to be enabled for the content facet by the developer, and additionally to use them it requries some pre decided arrangement with the front end code on how the content will be used and in what context.
In the previoius CMS admin documentation we learned how to write content. Content is essentially made up of ContentDescribers (content page) and then its various Facets called Content Facets. However the keen eye would have noticed that the Content Facet not only in a place holder for content, but it also has a rich set of meta infromation, guides and settings associated with it; which can be customized by requesting your developer. This is achieved by the developer using application configurations. Application development details is outside the scope of this document.
Content Facets, allow more richer experiences also that shall be discussed in this document.

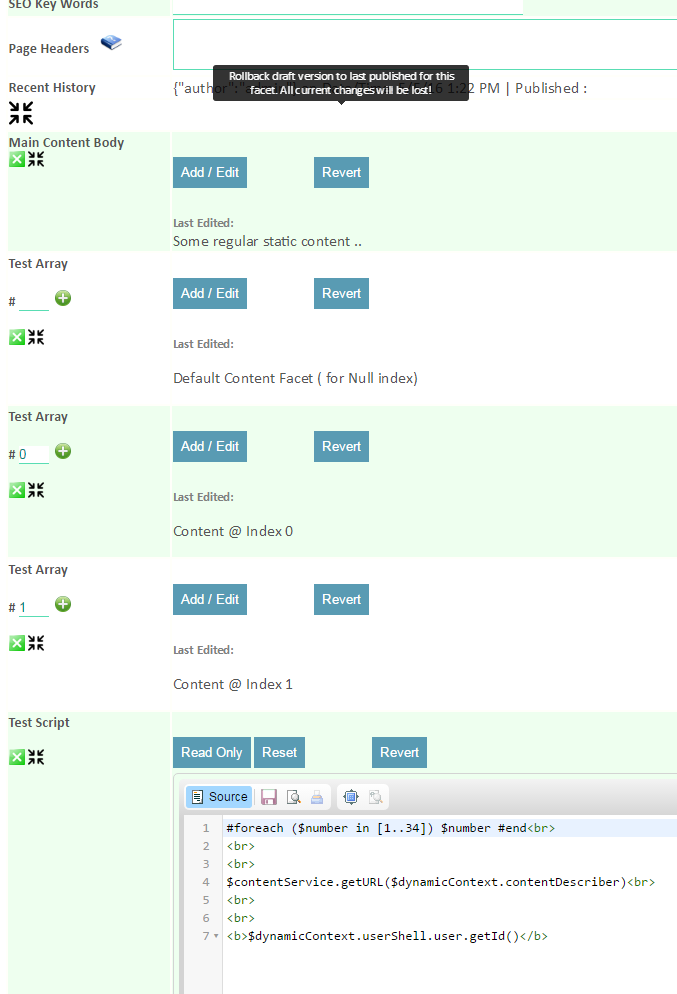
Content Arrays are segments of content broken in multiple parts part of the same intended final content on a Page. The idea of breaking content as arrays is to support multiple repeatable sections within content that can be easier to manage as sections within an Array instead of one monolithic content.
An example can be Team page where the team members may change and rather than trating the entire team section as 1 facet; we can define a separate index for each member. What this also allows is the following additional benifits:
In a Content Facet Array, the first element is a BLANK index fact. This is also known as the default or null index facet. The null facet is always the first and in terms of content denotes a header or summary content , for the array to follow. For example for a facet for a Team of members. We may want an introductory header content before each member is introduced.
An interesting property also of the default index is that, array feature for a content can be turned on or off via application configuration (as all facets are configured). If its turned off for the facet, all the other array elements will stop displaying, but the default one will still persist.
Each index in a content array is a positive or even a negative integer. This is ditto goverend by what the CMS admin has defined; the only thing guaranteed by the CMS is that the order in which the array will be displayed or recieved by the client application (browser), is in order of the indeces.
When Adding array elements, the CMS automatically increments by 1 and places it after the last available exisitng index. However the admin can change the index number of any of the existing facets. In this case its the responsibility to ensure the number is unique. Duplicate index numbers may result in an error due to a data store constraint for that content.
Click the (+) sign on any of the facets within the facet array you want to add to, and it will automatically find the next greater index and position the facet in sequence in admin. Then you can fille it and use any of the save options.
Click on the (X) near the index for the fact array index and confirm.
Change the number in the index input field or the content and use any of the save options.
Some content pages or areas we may not be satisfied with presenting static content. And we may not want to rely on the developer either to manage how that content can be rendered. For advanced and ambitious content administrators, we also support Server Scripting. Using this for a configured Server Script facet, a content author can use variables and other programming constructs within the content of the CMS to product highly dynamic content. There is no limit to what can be achieved using server side scripting so all possibilities are beyond scope of this document.

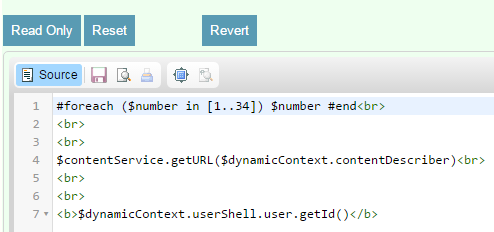
The Scriptable content ideally will open in Source mode. In this mode you can see the code. It is advisable to work in source mode as the Editor may re-format the HTML including the code. Although this does not impact the output, it may upset the admin in terms of viewing and saving it in the format they like it in, including any indents or spaces they put.
Futher more the following are
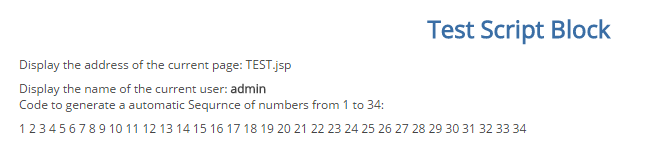
<!-- Getting the current Page --> #set ($currentPage = $dynamicContext.contentDescriber) Display the address of the current page: $contentService.getURL($currentPage)<br> <br><br> Display the name of the current user: <b>$dynamicContext.userShell.user.getId()</b> <br><br> Code to generate a automatic Sequrnce of numbers from 1 to 34:<br /> <br><br> #foreach ($number in [1..34]) $number #end

Another example is one that is more useful, that is fetches the contents of another Page (say Embeddable-2), and embed it on the current one:
$contentService.getFacets("Embeddable-2", "mainContentBody", $currentPage.status)In the above example we fetch the content facet mainContentBody from content Embeddable-2 for the Status same as our current page state. So if we are in preview state, the page rendered will contained the preview version of the embedded content also and so on.
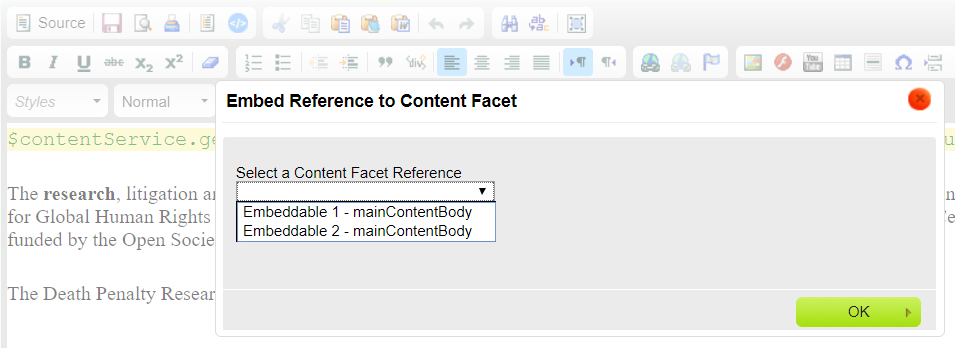
If the above is hard to understand and copy pasting content names is a pain, do not worry. We have a special tool that activates for the facets configured to do so. That sorts out all the embeddable content available in the CMS to you in a list and auotmatically generated the script for it.
Click the ![]() icon if it appears and make your selection.
icon if it appears and make your selection.

Sometimes, we may want to automate or automatically decorate dynamic data from database or file system. In such a case, the developer would provide special variables to you which you can use in the following manner.
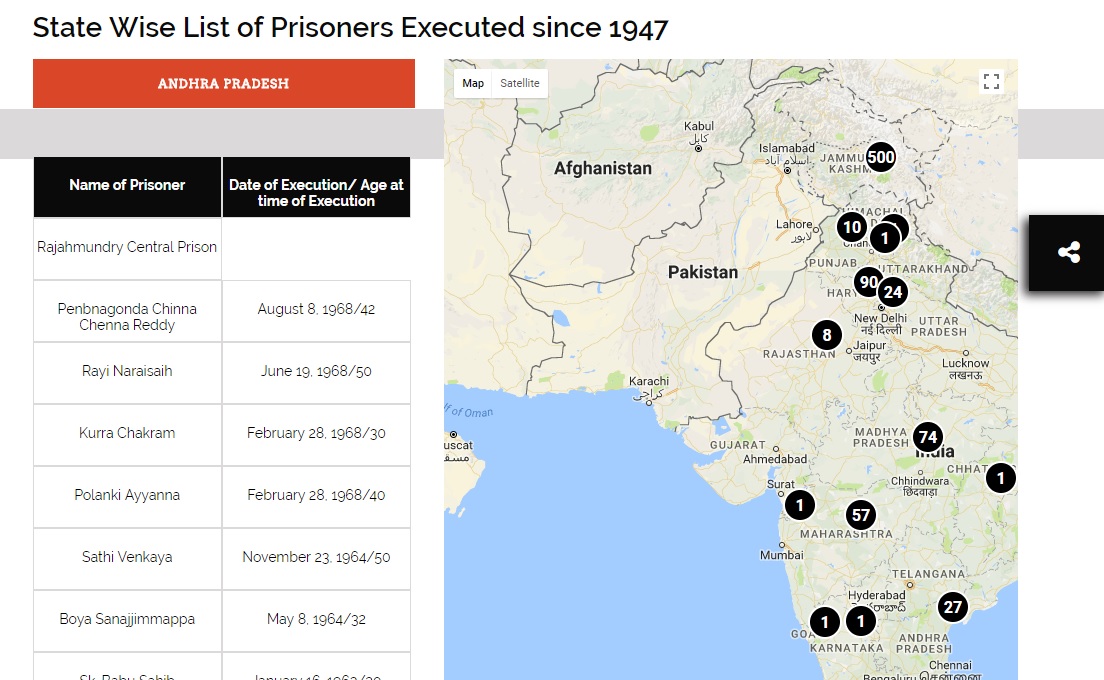
Example: Lets assume we want to create a dynamic JavaScript rich interface that relies on data. Here we wish to show how many prisoners were executed across different states in India. We wish to show the number on a Map and on clicking the number in a state, we wish to display the List of people in the state who were executed. Where $prisonersExecuted is a Transformer; so when we call its .transform(..) function, then it will return dynamic data from the database and substitute into our JavaScript variable of the same name.
<script> var prisonersExecuted = null; try { prisonersExecuted = $prisonersExecuted.transform(0); } catch(e) { console.error("Err while fetching data", e); } // JavaScript to process data and display on MAP + On Click of POI call onPOIClick. /* marker.data */ function onPOIClick(marker) { alert(" >> " + JSON.stringify(marker.data)); }; initMap(); </script>Sample result below:

Template FacetMeta -> displayTransformer -> VelocityContentTransformer -> context map
A Git based adapter can be added to the CMS as an optional Add-On, that will version and allow fetching from Git.
Alternatively one can have a Git repository for content, and put static pages in it and use it with the CMS. This is also a good way to create a Wiki. Very useful for things like technical documentation.