
Every project has a different search criteria defined. But there are some common denominators to look into when seeing why a product may not appear:
You may see the same product appear multiple times in your display:
Products can be related in many ways. See Product Relations. Some common issues can occur due to inheritance, where you expect the product to behave as per some rules in a category but it is behaving exceptionally. Check any overriding values within the product that may override its parent default values.
The most common beginner issue is that of missing images. There can be many reasons for missing images. The result is the same that you maybe not see an image.
It is also worth noting, if you find a problem with one image, then it would be the same reason for rest of the images, as human mistakes also follow pattern and habbit.
Here are the most common reasons:

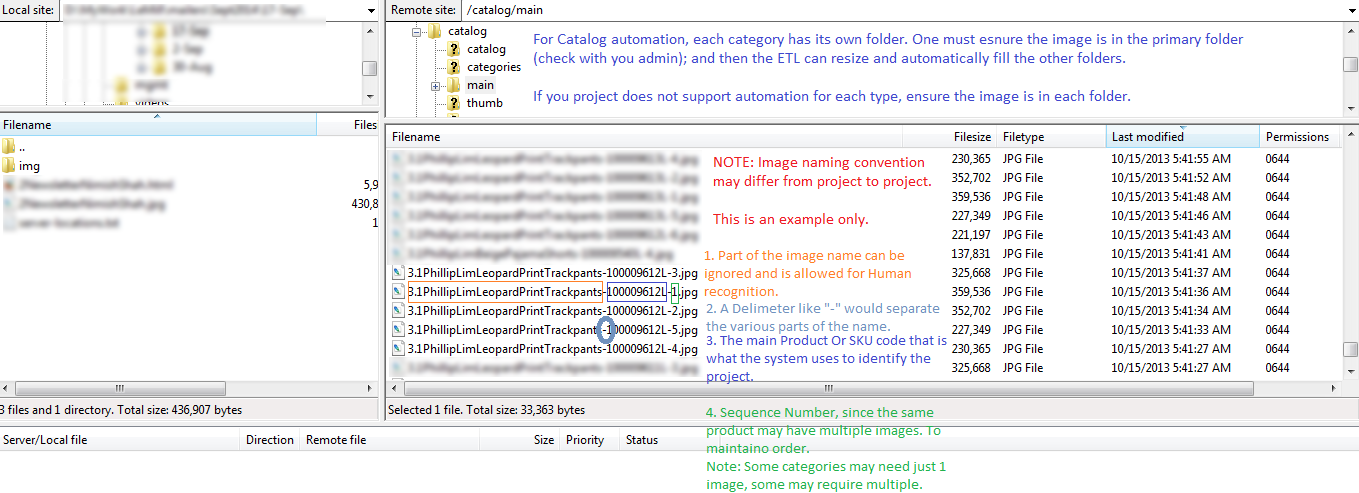
The first thing to do is to goto Server Folder(s) and verify if the image is uplaoded in the Folder(s) of concern. For example if the image is missing on the catalog page then you may want to goto the fodler that represents the catalog images and check of the image exists there.
For ETL, while assigning images, lookout for WARNINGS the ETL process pay throw while associating the images. The WARNINGS will give clues to whats going wrong while it goes on. It may show you messages like "Not Found" or "Not mapped". If not sure, simply copy any of the workings and communicate it to your admin with other sigs of trouble you may see. These clues help in resolution much faster to identify the cluprit.
Product Listing's, Content or Data maybe cached by the Server or Browser. One should clear the server cache using the Clear Cache option on the server in the Catalog or Content module and then also clear their browser cache or open in Private or Incognito mode to check.
If the images follow the same aspect ratio, we offer to automate the process of using the same main image and then automatically resizing to various folders. However, in some projects due to design constraints this may technically not be practical and the client has to ensure each type of image is provided seperately. You must check every folder for the same file.
Each project has a convention that ties the IMAGES to the products. Please ensure the format of the file name matches the convention and includes the primary identifier. Like SKU or product code. Name is a poor choice but whatever the idenifier must match exactly in the file name and the product, including case. Be sure to check if your name supports a Sequence Suffix. For example : <PRODUCT OR SKU CODE>-1.jpg, <PRODUCT OR SKU CODE>-2.jpg etc.
Sometimes everything seems ok on the surface however computers are not as intelligent as humans. Minor things like extra spaces, case not matching etc can upset the process, the cost of making the computer smarter is higer than the human effort to simply be dilligent and alert. Please follow the checklist to ensure you have not made any of the common mistakes. For CMS its best to copy paste the name of the file verbatim. For Catalog ETL based uploading its best to run a automated custom formatting or manual check, on your excel data and ensure the common mistakes are avoided.
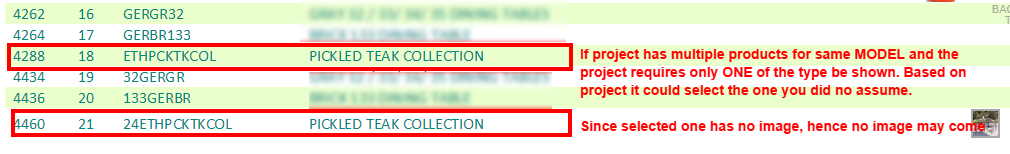
Some projects may have multiple content(s) linked to the same content or product. Example(s):

The best practice should be to ensure all your content is complete because one never knows which content maybe removed. Ideally, the project can be sensitive to such situations but if left to the admin you should ensure the primary content being selected must have all you need.
If you see an error like
Failed to load resource: the server responded with a status of 403 (Forbidden)This means that the server had written content or files in a manner that the WebServer cannot access and does not have file level permission. This is a Administrative issue and can only be resolved by your Administrator. Its quite likely that the FTP process that uploads the file uploads using different permissions than what the Server can access. So each time you upload the file, the permissions are overwritten. This has to be fixed at an administrative level.
If your site is running on https, and the certificate has expired for any reason. The CDN will stop forwarding requests to your content. This can cause you to believe the CDN has a problem, but in reality the issue is linked to your server permission 403 or Certificate based issue. One has to install a valid authorized signed certificate.
On website updates, some folders are refreshed and replaced. Hence it is important to know which folders you can upload to, to avoid losing data. These folders are used by the developer(s) to supply some base images etc for the website that will always be there on any install. Ideally these can be marked READ-ONLY on the file system by admin to prevent the user from uploading files to them in the first place, but that may not always be the case.
If none of the above reasons for missing images are true, then sometimes where an ETL process like image compression (which takes time), is running. You may be running another process. Because the first process is not complete, and the image is not ready, the second process which is mapping the image to product or content may fail to pick up and miss it. To fix this, you must run the mapping process again. To avoid the issue, always run one task at a time, in sequence.
Sometimes where image sequences are automatic; one may notice the sequence starting abruptly. This could be because while the automation process was running another process in parallel may have been working on the images at the same time. Its best to re-do the process and ensure no other ETL or automation process is running on the same set of images; and check if it fixes the problem.
You may see some wierd or special characters appear or even an unintended "?" appear in your content. This happens because some characters in your content may not be compatible with the web. This may happen specially when you copy paste content from one software into another. Characters are encoded, and some encodings may not be supported cross computers/platfroms.
A "?" in particular means the browser or client like email inbox failed to understand the intended character and since it could not understand it, it replaced it with a "?".
For example : A ’ may not work.
The solution to this is either to replace the character with something common in your content, for example ’ can be replaced with a ' or ". Or if you still wish to put the complex character then you have to go into source mode of your editor and use the HTML spcial symbols or characters. Use HTML encoding in this table see column From UTF-8.
If you intend to update an image, the best way to to do that is to replace the image but keep the exact name. Unfortunately due to performance resons this also means that if the image is cached by that name on a browser or CDN (Content Delivery Network), then the image may not reflect immediately. For browsers within some time or by clearing your browser cache the issue gets fixed automatically and is not a concern. For CDN there are some additional points to keep in mind.
For traditional websites that do not use a CDN (Content Delivery Network) these issues will not happen, but for websites that use a CDN you may need to be careful about certain things. Follow the instructions on the CDN notes.
For performance reasons and additional optimizations; various techniques like indexing, caching are employed. While for the most the process of updating is automated. However, some scenarios fall though and are complex in system that is optimized for the best front-end experience (even if it adds a bit of inconvenience for the backend).
For instance a cache is used for something that is not frequently updated; example image or content. For this reason the process of constantly updating it defeats the purpose. Where its not possible to determine if automation will be clearly beneficial, sometimes these may require the admin to manually intervene.
Read more about Server Cache & Index.
The fix : As a blind rule, if you think you are seeing content you should not be, then follow these steps:
The system one way or the other over time does Re-Index or clear cache at optimal points. Even if there are some broken links, these are temporary even if you do not notice them. For the gain in performance and end user experience this trade-off and slight risk is justifiable. And even if you have OCD, a manual way as described above is always possible. On top of this, please dont forget that the chance of a random user stumbling on a broken link is even less probable in a specific duration of time.
100% users on site experiencing faster speed even on content that grows every day Vs 1% of less people stumbling upon stale content once in a while.
Your browser caches (stores) old resources like images, scripts, page style designs etc to make the web sites load faster by avoiding to re-load some common things for a website each time yo refresh the page. It avoids downloading resources again and again. While developing sites, resources often change and sometimes your browser may take time to react to those changes. For this reason while dev/testing its recommended to check instant changes in Chrome > Incognito mode.
Social Media related problems
(1) Use their development tool to refresh their cache to fetch the right image. See this tool for more details.
(2) As a lazy hack, one can modify the page URL by adding some random parameter to it like "&1=1" at the end of the link. This may trick FB into thinking its a new link and it will fetch it from scratch.
As a general rule you cannot technically go wrong with SQUARE (600 x 600 px) photos, however their aesthetic appeal is arguable;
As a next alternative LANDSCAPE mode over POTRAIT mode.
However its best to ensure the images are as per specification so one can optimal viewing for them when shared. Here are some ideal LANDSCAPE sizes in pixels Width x Height format. One can also resize but maintain the aspect ratio as per below specs:
- Facebook - 1200 x 628
- Twitter - 1024 x 512
- LinkedIn - 800 x 800
- Google+ - 800 x 1200
- Pinterest - 735 x 1102
- Instagram - 1080 x 1080
- General Safe sizes across All - 1024 x 512 , 800 x 1200, 879 x 461
Images should not contain more than 25% textFor Ad sizes one can click here.
For product Feed link images maintain an aspect ratio of 1.91:1 i.e. 1200 x 628 px and for Carousel format maintain 600 x 600 px. See here for details.