
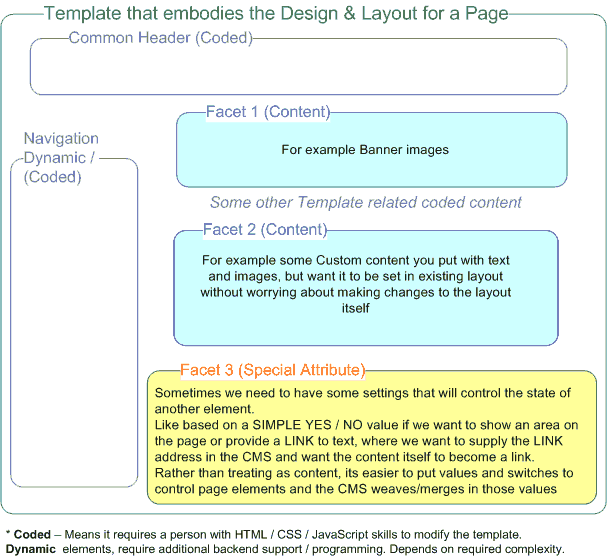
A typical page structure would look something like the following:

A mix of static content, programmed content using live data, scriptable content. However all this is held in place by a certani page strcuture common to that page called a Template.
The template is the core UI/UX design that holds across pages and hence requires design, skill and planning. Typically a template should not be modified without involving a developer or experienced HTML/CSS person. However, considering organizations having various expertise levels, an organization can go in and modify the core template itself.
Any change to the template should be communicated back to the developer because when there is am upgrade the site, the developer may overwrite your templates with the version they are in posession of.
Templates are not just restricted to web pages, can also be for Emails, and we may want to modify the look of an email templates. How emails render are different and should again be handled by someone with experience.
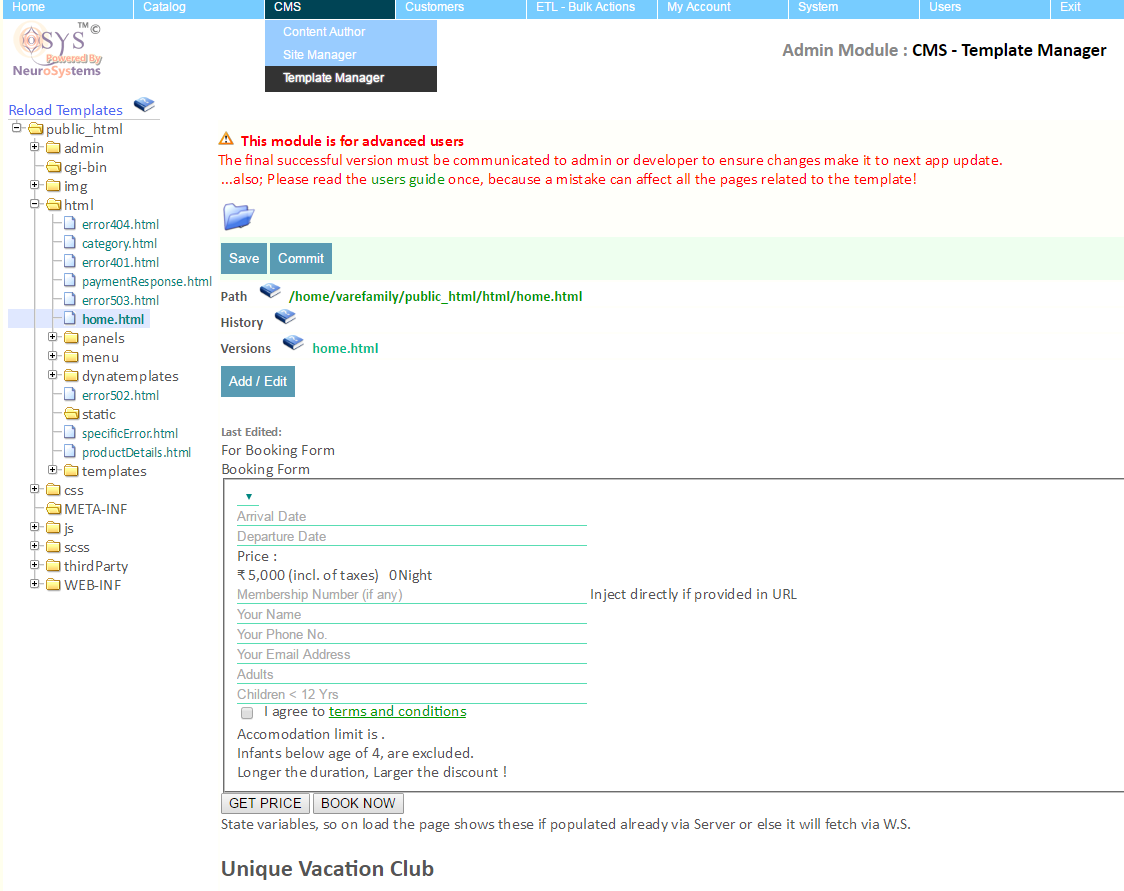
The template manager, allows you direct access to all the UI or template files like .html, .vm files (and more can be configured by your developer).

You can simply open the file representing the template, or template-part and edit it in the editor. However please note the differences in modifying templates Vs regular content in the CMS..